Sevgili dostlar ne zamandır aradığım bir aleti buldum.Birkaç gün önce bir önceki yazımı yazarken phydeaux3 de uğramışken biraz sağı solu kurcalayayım dedim. Sağa sola bakarken (ARCHİVE CALENDER) ARŞİV TAKVİM gözüme çarptı. Daha önce görmemiştim. Ya da vardı da sanki benim dikkatimi çekmemişti. Her neyse hemen blogun sağını solunu aramaya başladım ve de buldum.
Bu sadece Yeni Blogger Şablonlarında HTML’yi Düzenle kullanarak uygulanabilir. (Blogspot veya özel alan).. Klasik Şablonlara uygulanamaz.
Ayrıca, mesaj için beslemeler için ayarlar bölümünde (Blogger> Kontrol Paneli> Ayarlar> Site Beslemesi> Yazı Beslemesi ya Tam veya Kısa ayarlı olabilir) etkin olmalıdır. Özel herkesin ziyaret edemediği izine bağlı bloglarda da uygulanamaz, bu yüzden beslemeler desteklenmez.
1. ADIM :
İşleme başlamadan evvel her zamanki gibi şablonunuzun bir yedeğini alın. Şablonda Git > HTML’yi Düzenle sekmesine. Bu Widget Şablonlarını Genişlet kutusunu da (varsayılan) işaretlemeyin
Bu kod Arşiv widgeti yerini alacak. Aşağıdaki kod satırlarını şablon kodları içinde bulun. Bu kod satırları aşağıdaki gibi bir şey olacaktır.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML3' locked='false' title=' ' type='HTML' />
<b:widget id='LinkList1' locked='false' title='Links' type='LinkList' />
<b:widget id='BlogArchive1' locked='false' title='Blog Archive ' type='BlogArchive' />
<b:widget id='Profile1' locked='false' title='About Me ' type='Profile' />
</b:section>
</div>
Yukarıda vurgulanmış mavi renkli satırı aynı şekilde seçin ve aşağıdaki kod kümesini kopyalayıp seçili satırın üstüne yapıştırın.
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'><b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'></thead>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'></td>
<td id='bcFootAll'></td>
<td id='bcFootNext'></td>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='menu' var='data'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
<b:includable id='interval' var='intervalData'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
</b:widget>
Bu noktada siz şablonu kaydetmek isteyebilirsiniz. Eğer yukarıdaki kodları doğru kopyalayıp yine tarif edilen yere doğru yapıştırdığınızdan tekrar kontrol ederek emin olun. Şablonu bence henüz bu aşamada kaydetmeyin. Çünkü daha kopyalayıp yapıştıracağımız çok kod var.
Şimdi, kopyalama yapıştırma işlemine devam edelim. Eğer bir dış sunucu yani kullandığınız online dosya depolama alanınız varsa (hiçbir düzeltme yapmadan / script etiketleri ile biten) ve. Js uzantılı bir dosya olarak aşağıdaki script kodlarını not pad e kopyalayıp yapıştırın ve kaydedin, daha sonra bu dosyaya bağlantı vererek de bu dosyayı script kodlarını çalıştırabilirsiniz. Ya da şu anda tarif edeceğim yere aşağıdaki script kodlarını direk kopyalayıp yine tarif edeceğim yere yapıştırın. Bu işlem daha kolay gibi geliyor bana. Yinede tercih sizin. Evet artık devam edebiliriz.
2.ADIM :
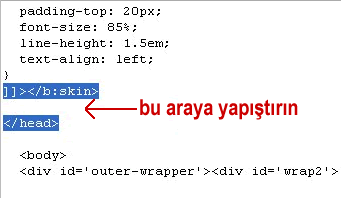
Şablonunuzda Bu bitiş etiketini à ]]></ b: skin> ve kapanış à </ head> etiketini bulun. Bu etiketler aynen yazıldığı gibi olacaktır.
Yukarıdaki resimde mavi renkle vurguladığımız daha önce bahsettiğimiz iki kapanış etiketinin arasına aşağıdaki kodları kopyalayıp yapıştıracağız. Bu bölümde daha önce bu bölüme konmuş başka script kod kümeleri olabilir. O zaman kafanızın karışmaması ve yanlış yapmamanız için ya </head> kapanış etiketinin hemen üstüne veya ]]></ b: skin> kapanış etiketinin hemen altına da yapıştırabilirsiniz.
<!-- Blogger Archive Calendar -->
<script type='text/javascript'>
//<![CDATA[
var bcLoadingImage = "http://phydeauxredux.googlepages.com/loading-trans.gif";
var bcLoadingMessage = " Loading....";
var bcArchiveNavText = "View Archive";
var bcArchiveNavPrev = '◄';
var bcArchiveNavNext = '►';
var headDays = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var headInitial = ["Su","Mo","Tu","We","Th","Fr","Sa"];
// Nothing to configure past this point ----------------------------------
var timeOffset;
var bcBlogID;
var calMonth;
var calDay = 1;
var calYear;
var startIndex;
var callmth;
var bcNav = new Array ();
var bcList = new Array ();
//Initialize Fill Array
var fill = ["","31","28","31","30","31","30","31","31","30","31","30","31"];
function openStatus(){
document.getElementById('calLoadingStatus').style.display = 'block';
document.getElementById('calendarDisplay').innerHTML = '';
}
function closeStatus(){
document.getElementById('calLoadingStatus').style.display = 'none';
}
function bcLoadStatus(){
cls = document.getElementById('calLoadingStatus');
img = document.createElement('img');
img.src = bcLoadingImage;
img.style.verticalAlign = 'middle';
cls.appendChild(img);
txt = document.createTextNode(bcLoadingMessage);
cls.appendChild(txt);
}
function callArchive(mth,yr,nav){
// Check for Leap Years
if (((yr % 4 == 0) && (yr % 100 != 0)) || (yr % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
calMonth = mth;
calYear = yr;
if(mth.charAt(0) == 0){
calMonth = mth.substring(1);
}
callmth = mth;
bcNavAll = document.getElementById('bcFootAll');
bcNavPrev = document.getElementById('bcFootPrev');
bcNavNext = document.getElementById('bcFootNext');
bcSelect = document.getElementById('bcSelection');
a = document.createElement('a');
at = document.createTextNode(bcArchiveNavText);
a.href = bcNav[nav];
a.appendChild(at);
bcNavAll.innerHTML = '';
bcNavAll.appendChild(a);
bcNavPrev.innerHTML = '';
bcNavNext.innerHTML = '';
if(nav < bcNav.length -1){
a = document.createElement('a');
a.innerHTML = bcArchiveNavPrev;
bcp = parseInt(nav,10) + 1;
a.href = bcNav[bcp];
a.title = 'Previous Archive';
prevSplit = bcList[bcp].split(',');
a.onclick = function(){bcSelect.options[bcp].selected = true;openStatus();callArchive(prevSplit[0],prevSplit[1],prevSplit[2]);return false;};
bcNavPrev.appendChild(a);
}
if(nav > 0){
a = document.createElement('a');
a.innerHTML = bcArchiveNavNext;
bcn = parseInt(nav,10) - 1;
a.href = bcNav[bcn];
a.title = 'Next Archive';
nextSplit = bcList[bcn].split(',');
a.onclick = function(){bcSelect.options[bcn].selected = true;openStatus();callArchive(nextSplit[0],nextSplit[1],nextSplit[2]);return false;};
bcNavNext.appendChild(a);
}
script = document.createElement('script');
script.src = 'http://www.blogger.com/feeds/'+bcBlogId+'/posts/summary?published-max='+calYear+'-'+callmth+'-'+fill[calMonth]+'T23%3A59%3A59'+timeOffset+'&published-min='+calYear+'-'+callmth+'-01T00%3A00%3A00'+timeOffset+'&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive';
document.getElementsByTagName('head')[0].appendChild(script);
}
function cReadArchive(root){
// Check for Leap Years
if (((calYear % 4 == 0) && (calYear % 100 != 0)) || (calYear % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
closeStatus();
document.getElementById('lastRow').style.display = 'none';
calDis = document.getElementById('calendarDisplay');
var feed = root.feed;
var total = feed.openSearch$totalResults.$t;
var entries = feed.entry || [];
var fillDate = new Array();
var fillTitles = new Array();
fillTitles.length = 32;
var ul = document.createElement('ul');
ul.id = 'calendarUl';
for (var i = 0; i < feed.entry.length; ++i) {
var entry = feed.entry[i];
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == "alternate") {
var link = entry.link[j].href;
}
}
var title = entry.title.$t;
var author = entry.author[0].name.$t;
var date = entry.published.$t;
var summary = entry.summary.$t;
isPublished = date.split('T')[0].split('-')[2];
if(isPublished.charAt(0) == '0'){
isPublished = isPublished.substring(1);
}
fillDate.push(isPublished);
if (fillTitles[isPublished]){
fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title;
}
else {
fillTitles[isPublished] = title;
}
li = document.createElement('li');
li.style.listType = 'none';
li.innerHTML = '<a href="'+link+'">'+title+'</a>';
ul.appendChild(li);
}
calDis.appendChild(ul);
var val1 = parseInt(calDay, 10)
var valxx = parseInt(calMonth, 10);
var val2 = valxx - 1;
var val3 = parseInt(calYear, 10);
var firstCalDay = new Date(val3,val2,1);
var val0 = firstCalDay.getDay();
startIndex = val0 + 1;
var dayCount = 1;
for (x =1; x < 38; x++){
var cell = document.getElementById('cell'+x);
if( x < startIndex){
cell.innerHTML = ' ';
cell.className = 'firstCell';
}
if( x >= startIndex){
cell.innerHTML = dayCount;
cell.className = 'filledCell';
for(p = 0; p < fillDate.length; p++){
if(dayCount == fillDate[p]){
if(fillDate[p].length == 1){
fillURL = '0'+fillDate[p];
}
else {
fillURL = fillDate[p];
}
cell.className = 'highlightCell';
cell.innerHTML = '<a href="/search?updated-max='+calYear+'-'+callmth+'-'+fillURL+'T23%3A59%3A59'+timeOffset+'&updated-min='+calYear+'-'+callmth+'-'+fillURL+'T00%3A00%3A00'+timeOffset+'" title="'+fillTitles[fillDate[p]].replace(/"/g,'\'')+'">'+dayCount+'</a>';
}
}
if( dayCount > fill[valxx]){
cell.innerHTML = ' ';
cell.className = 'emptyCell';
}
dayCount++;
}
}
visTotal = parseInt(startIndex) + parseInt(fill[valxx]) -1;
if(visTotal >35){
document.getElementById('lastRow').style.display = '';
}
}
function initCal(){
document.getElementById('blogger_calendar').style.display = 'block';
var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a');
var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li');
document.getElementById('bloggerCalendarList').style.display = 'none';
calHead = document.getElementById('bcHead');
tr = document.createElement('tr');
for(t = 0; t < 7; t++){
th = document.createElement('th');
th.abbr = headDays[t];
scope = 'col';
th.title = headDays[t];
th.innerHTML = headInitial[t];
tr.appendChild(th);
}
calHead.appendChild(tr);
for (x = 0; x <bcInit.length;x++){
var stripYear= bcInit[x].href.split('_')[0].split('/')[3];
var stripMonth = bcInit[x].href.split('_')[1];
bcList.push(stripMonth + ','+ stripYear + ',' + x);
bcNav.push(bcInit[x].href);
}
var sel = document.createElement('select');
sel.id = 'bcSelection';
sel.onchange = function(){var cSend = this.options[this.selectedIndex].value.split(',');openStatus();callArchive(cSend[0],cSend[1],cSend[2]);};
q = 0;
for (r = 0; r <bcList.length; r++){
var selText = bcInit[r].innerHTML;
var selCount = bcCount[r].innerHTML.split('> (')[1];
var selValue = bcList[r];
sel.options[q] = new Option(selText + ' ('+selCount,selValue);
q++
}
document.getElementById('bcaption').appendChild(sel);
var m = bcList[0].split(',')[0];
var y = bcList[0].split(',')[1];
callArchive(m,y,'0');
}
function timezoneSet(root){
var feed = root.feed;
var updated = feed.updated.$t;
var id = feed.id.$t;
bcBlogId = id.split('blog-')[1];
upLength = updated.length;
if(updated.charAt(upLength-1) == "Z"){timeOffset = "+00:00";}
else {timeOffset = updated.substring(upLength-6,upLength);}
timeOffset = encodeURIComponent(timeOffset);
}
//]]>
</script>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'></script>
<!-- End Blogger Archive Calendar -->
4 Mayıs 2007 itibariyle yazılar için saat dilimi ayarlarınız Autodetect olacaktır. Yani otomatik algılanacaktır. Burada bazı şeyler değiştirilebilir olmalı, ama bir kaç şey, bazı insanlar yapılandırmak isteyebilir. (özellikle İngilizce olmayan bloglar) ama şimdi varsayılan normal ayarlarda da yaptık. Eğer bazı şeyleri değiştirmek istiyorsanız (özellikle de) sonra bunu da yapabileceğiniz CSS kodlarını da birazdan aşağıda vereceğim.
Sonra, şablonda bitiş ]]></b:skin> etiketini bulun ve aşağıdaki verilen CSS stil kodlarını tarif edeceğimiz yere kopyalayıp yapıştırın.
Şimdi vereceğimiz kodlar tamamen takvimin biçimini belirleyen kodlardır. Aşağıda çeşitli hazır stil kodları da bulacaksınız.
3.ADIM :
Plain Base Style
Bu stil sizin için uygun olabilir, ancak tüm diğer stilleride denemek isteyebilirsiniz. Ben sizin için bir kaçını denedim.
/* Calendar
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0}
/* The Archive Select Menu */
#bcaption select {}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:normal;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFFF99;border:1px outset #000!important}
/* Table Footer Navigation */
table#bcNavigation {width:95%;}
table#bcNavigation a {text-decoration:none;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
Basic styles for Dark Templates
Bu sadece bazı çok temel tarzı olduğu için karanlık şablonlar. Bu, bir vurgulamak ile takvim girişleri etrafında beyaz sınırları vardır. İçinde gawdy yellow. bir gawdy sarı kullanılmıştır. Bu takvimde varsayılan bağlantı renkleri tutmalı.
/* Calendar
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #fff;padding:2px;margin:10px 0 0;}
/* The Archive Select Menu */
#bcaption select {}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #fff; font-family:Tahoma; font-weight:normal;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #fff;border-top:0; margin:0px 0 0px;width:95%;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #fff;color:#fff;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFFF99;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;}
table#bcNavigation a {text-decoration:none;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
Plain White
Bu bir düz beyaz isteyenler içindir. Ve takvim içinde siyah harflerle siyah sınırlar kullanılmıştır.
/* Calendar
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#fff;}
/* The Archive Select Menu */
#bcaption select {border:1px solid #000;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:normal;color:#000;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;color:#000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#000;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFFF99;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
Blue/Black
Bu stilde mavi, gri, olaylar için siyah ile açık mavi kullanılmıştır.
/* Calendar
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#1F1FFF;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#1F1FFF;color:#fff;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;color:#1F1FFF;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#000;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#ddd;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#1F1FFF;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#fff;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
Dusty Blue
Tozlu olayları ile Kinda açık mavi, alt menüsü içinse yine açık mavi kullanılmıştır.
/* Calendar
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;padding:3px;1px solid #000;background:#FFF ; width:100%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px outset #000;background:#CCD9FF;padding:2px;margin:10px 0 0}
/* The Archive Select Menu */
#bcaption select {background:#CCD9FF;color:#fff;font-weight:bold;border:0 solid #CCD9FF;text-align:center;}
/* The Heading Section */
table#bcalendar thead {background:#FFF2CC ;color:#111;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px inset #000; font-family:Tahoma; font-weight:normal;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px outset #000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold; color:#527DFF;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {background:#fff;}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFF2CC;border:1px outset #000!important}
/* Table Navigation */
table#bcNavigation {width:95%;background:#FFF2CC;border:1px inset #000;border-top:0;color:#fff;}
table#bcNavigation a {color:#527DFF;text-decoration:none;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{ color:#527DFF}
Blogger Yazı tiplerini/ Renkleri Ayarlayıcı: (Yazı Tipleri ve Renkler)
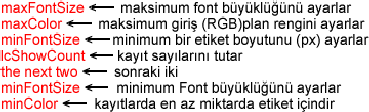
Bu çoğunuz için en iyi seçenek olabilir. Bu kodlarla, takvimin tüm renkleri ve yazı tipleri ile iyi bir şekilde oynama yapabilirsiniz. Bu kod bölümü Blogger Yazı Tipleri ve Renkler bölümünden görerek anında istediğiniz değişiklikleri yapabilmenizi sağlayacak.. NOT: Yalnız burada ayarlama yaparken, Blogger Arşiv betiklerini tamamen ön izleme de göremeyebilirsiniz. Burada sadece takvim biçim değişikliklerini görebilirsiniz. Ama yok yeterli görmezseniz o zaman yaptınız her değişiklikten sonra şablonu kaydedin daha sonra başka bir pencere veya sekmede blogunuzun ön izlemesine bakabilirsiniz. Bu şekilde her şeyi görebilirsiniz. Sadece seçimler yapın, sonra, kaydedin ve başka bir sekmede görüntülemek için blogunuzu açın ve görünümü kontrol edin.
Bu kurmak için, sadece gerekli olan CSS ile tüm değişken tanımlamalarının WYSIWYG editörü ile düzenleme ihtiyaçlarınız için aşağıdaki kodu kopyalayıp CSS Style bölümüne yapıştırmanız gerekiyor. Tüm CSS dosyaları gibi görev yapar, sadece aşağıdaki kodları kopyalayıp bitiş ]]></ b: skin> etiketini bulun. hemen üstüne yapıştırın
(buraya yapıştırın) ß
]]></b:skin>
Arşiv Takvim Değişken kurulum ve ARŞİV TAKVİM kodları:
/* Archive Calendar Variable Setups
Do not modify unless you know what's what
=========================================
<Variable name="bcCalenderFonts" description="Calendar Font Sizes"
type="font" default="normal normal 100% Tahoma, Arial, Sans-serif" / value="normal normal 100% Tahoma, Arial, Sans-serif">
<Variable name="bcTableBackgroundColor" description="Calendar Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="bcTableBorderColor" description="Calendar Border Color"
type="color" default="#000000" value="#000000">
<Variable name="bcTableTextColor" description="Calendar Text Color"
type="color" default="#000000" value="#000000">
<Variable name="bcMenuBackgroundColor" description="Calendar Menu Select Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="bcMenuTextColor" description="Calendar Menu Select Text Color"
type="color" default="#000000" value="#000000">
<Variable name="bcTableHeaderBackgroundColor" description="Calendar Header Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="bcTableHeaderTextColor" description="Calendar Header Text Color"
type="color" default="#000000" value="#000000">
<Variable name="bcTableHighLightColor" description="Calendar Highlight Color"
type="color" default="#cccccc" value="#cccccc">
<Variable name="bcCalenderLinksColor" description="Calendar Links Color"
type="color" default="#0000ff" value="#0000ff">
<Variable name="bcCalenderLinksHoverColor" description="Calendar Links Hover Color"
type="color" default="#0000ff" value="#0000ff">
<Variable name="bcTableFooterBackground" description="Calendar Footer Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="bcFooterLinksColor" description="Calendar Footer LinksColor"
type="color" default="#0000ff" value="#0000ff">
===========================================
End Archive Calendar Variables */
/* Archive Calendar CSS
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid $bcTableBorderColor;padding:2px;margin:10px 0 0;background:$bcMenuBackgroundColor;font:$bcCalenderFonts}
/* The Archive Select Menu */
#bcaption select {background:$bcMenuBackgroundColor;border:0 solid $bcMenuBackgroundColor;color:$bcMenuTextColor;font-weight:bold;text-align:center;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px outset $bcTableBorderColor; font:$bcCalenderFonts;background:$bcTableHeaderBackgroundColor;color:$bcTableHeaderTextColor}
/* The calendar Table */
table#bcalendar {border:1px solid $bcTableBorderColor;border-top:0; margin:0px 0 0px;width:95%;background:$bcTableBackgroundColor}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px outset $bcTableBorderColor; color:$bcTableTextColor;font:$bcCalenderFonts;}
/* Links in Calendar */
table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active {font-weight:bold;color:$bcCalenderLinksColor;}
table#bcalendar tbody tr td a:hover {color:$bcCalenderLinksHoverColor;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:$bcTableHighLightColor;border:1px solid $bcTableBorderColor}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:$bcTableFooterBackground;border:1px solid $bcTableBorderColor;border-top:0;color:$bcTableTextColor;font:$bcCalenderFonts;}
table#bcNavigation a:link {text-decoration:none;color:$bcFooterLinksColor}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a:link {}
Artık şablonumuzu kaydedebilirsiniz. Bu aşamada en aşağıda resimde görülen düzeltmeyi yazı sonunda bulacaksınız. O düzeltmeyide yaptıktan sonra artık takvimimize bakabiliriz. Şu ana kadar yaptığınız işlemlerin doğru olup olmadığını kontrol edebilirsiniz.
Daha sonra, sadece Yazı Tipleri ve Renkler bölümünden renkleri ve yazı tiplerini uygun şekilde değiştirebilirsiniz.. Takvim için ilk giriş "Takvim Yazı Boyutları", ve geri kalanı Arşiv Takvim Widgeti Unutmayın, tamamen Fontlar ve Renkler değildir hemde aynı zamanda arşivinizi oluşturan yazılarınızın tümünü içerir takvim olacaktır.
Daha ileri düzeyde kullanıcılar için unutmayın. Eğer istiyorsanız ve ne yaptığınızı biliyorsanız bu değişkenler bölümüne kadar bozulmadan taşımak için güvenli olduğundan emin olduğunuz diğer değişkenler Şablonun üstündeki kurulum şablonun da da vardır. İnsanlar bu şekilde, diğer verilen stil kodlarını temiz bulabilir ve CSS stil kodlarında değişiklikler yapabilirler. Aksi takdirde, sadece verdiğimiz orijinal kodları olduğu gibi bırakırsanız Arşiv Takvim doğru çalışacaktır.
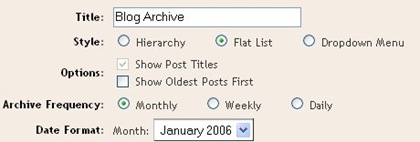
Şimdi şablonunuzu kaydedin. Bu yaptığımız işlemleri hatasız kaydetmek gerekir Yukarıda ki tarif edilen adımları tekrar takip ederek kontrol edebilirsiniz... Bir şey daha var sizin Arşiv Widget'iniz yapılandırılmış olması gerekir. Blogger Arşiv Takvim Ayarlar Sayfasında bulunan tam liste özellikleri bölümünde aşağıda gösterildiği gibi ufak bir düzeltme yapmamız gerekiyor. Şimdi artık Sayfa Öğelerini Ekleyin ve Düzenleyin bölümüne gidip Arşiv Takvim Widget'ini bulmak ve düzenlemek için tıklayın. Aşağıdaki resimdeki gibi düzenlemeleri yapın.
Örnek ARŞİV TAKVİM örneğini sağda side barda bulabilirsiniz. Nasıl çalıştığını kurcalayıp görebilir inceleyebilirsiniz.Hepinize kolay gelsin.