Dostlar bu yazıyı 12 Aralık 2008 tarihinde yazmıştım. Ancak bu gün blogumu ziyaret eden bir dost BLOGGER SİDE BAR ARAÇLARI (GADGET) yazıma bir mesaj bırakmış. Bıraktığı mesajla ilgili daha önce bir yazı yazdığımı hatırladım. Ama daha önce yazdığım yazının artık güncelliğini yitirdiğini, o günden bu güne köprülerin altından çok sular aktığını gördüğüm için bu yazıyı güncellemeye karar verdim. O zamanlar yazımda bahsettiğim GOOGLE ın hizmetlerinden GOOGLE PAGE CREATOR (SAYFA OLUŞTURUCU) artık yok. Hizmetten kaldırdı yerine GOOGLE SİTES i oluşturup oradaki abone verilerini de GOOGLE SİTES e taşıdı. Tabi GOOGLE SİTES in sunduğu bazı araçlar burada farklı çalışıyor. O nedenle bu yazıda anlatacağımız olayda kısaca artık burası bizim işimize yaramıyor. O nedenle burayı artık kullanmayacağız. Burasının yerine başka bir online depolama alanını size önereceğim ama tabii sizler diğer onlarca online depolama alanlarından her hangi bir tanesini de kullanabilirsiniz. Gelelim konumuza o günlerde bir kardeşim "BLOGGER SİDE BAR ARAÇLARI (GADGET)" Yazıma “hocam bişey sorcam ben. gadget ekleme kısmında kendinizinkini ekleyin diye biyer var. nasıl ekleniyor? nasıl gadget yapılıyor? bi bilgi verirsen sevinirim.” diye bir yorum bırakmıştı. Bende bu yorum üzerine o günlerde bu yazıyı yazmıştım.
Widget bittiğinde widget xhtml kodunun tamamında renkli görülen bölümler aşağıda görüldüğü gibi size ait bölümler olacak.
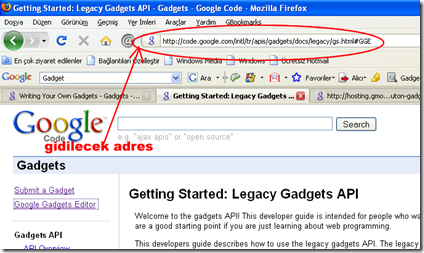
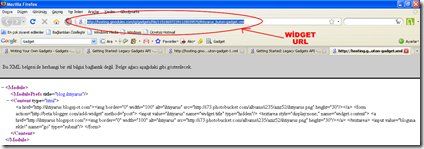
Şimdi tekrar bir tarayıcı açın ve adres satırına http://code.google.com/intl/tr/apis/gadgets/docs/legacy/gs.html#GGE adresini kopyala yapıştır deyip yapıştırın veya üşenmeyip aynen yazın.
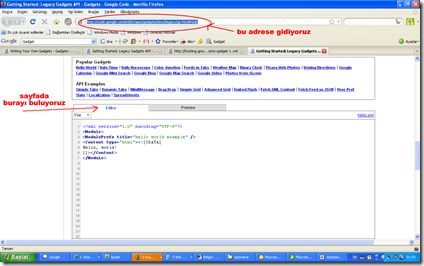
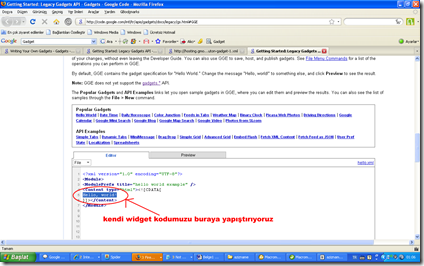
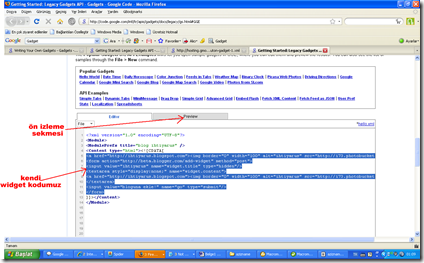
Açılan sayfada yukarıda resimde ki yeri bulun ve aşağıdaki kodu kendinize göre daha önce resimlerle anlattığım gibi düzenleyip aşağıda resimlerle sırasıyla gösterdiğim gibi widget html kodunu ilgili yere koyuyorsunuz.
Kopyala Yapıştır Kodu:
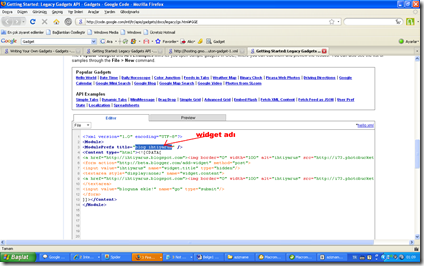
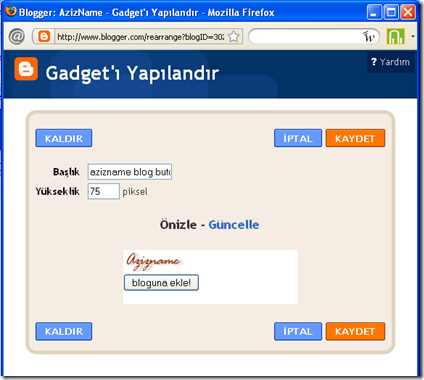
<a href="http://azizname.blogspot.com"><img border="0" width="90" alt="AzizName" src="http://i73.photobucket.com/albums/i235/aziz52/azizname.png" height="33"/></a><form action="http://beta.blogger.com/add-widget" method="post"><input value="AzizName" name="widget.title" type="hidden"/><textarea style="display:nonne;" name="widget.content"><a href="http://azizname.blogspot"><img border="0" width="90" alt="AzizName" src="http:i73.photobucket.com/albums/i235/aziz52/azizname.png" height="33"/></a></textarea><input value="bloguna ekle!" name"go" type="submit"/></form>Title başlığı yani aşağıdaki resimde görüldüğü gibi düzenliyorsunuz.
Daha sonra aşağıda resimde görüldüğü gibi widgetimizin Preview sekmesine tıklayıp ön izlemesine bakıyoruz.
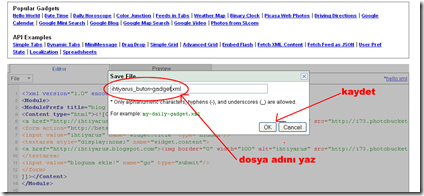
Daha sonra sırasıyla resimlerdeki gibi save e tıklayıp kaydetme işlemine geçiyoruz. Widgetimize bir ad veriyoruz.
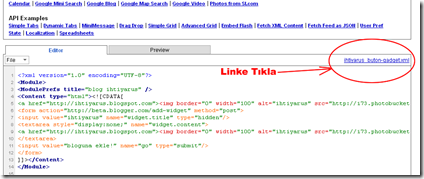
Kaydettikten sonra resimde görüldüğü gibi widgetimizin adına tıklıyoruz.
Tarayıcıda açılan sayfada resimdeki gibi adresi kopyalıyoruz.
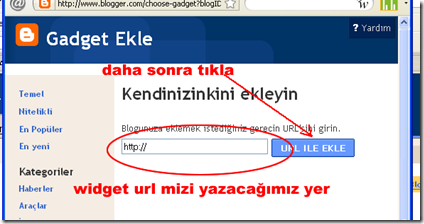
İşte eylem artık çok kolay. Yerleşim sekmesinde side bar da gadget ekle linkine tıkladınız,
Gadget Ekle aracı açıldı, solda aşağıda Kendinizinkini ekleyin linkine tıklıyorsunuz, açılan pencerede Blogunuza eklemek istediğiniz widget in kopyaladığımız URL'sini giriyoruz..
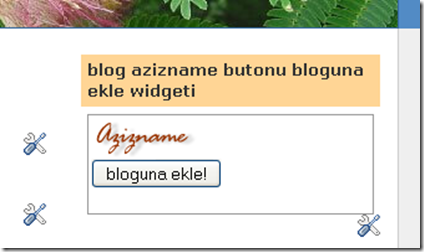
Resimlerdeki gibi işlemleri sırasıyla yapıyoruz.
Ta taaaaa…. He he! Widgetiniz tamam. Kolay gelsin….