Bu günde benim İHTİYARUS blogumun BACKGRAOUND RESMİNİ nasıl yaptığımı anlatacağım. Aşağıdaki gibi internette google grafik arama ile aşağıdaki ulusal gazetelerimizin ön resimlerini teker teker bilgisayarıma indirdim. Dahasonra resim editörlrinden biri (FİREWORKS) ile açtım. Hepsini aşağıda görüldüğü gibi aynı ölçülere getirip kaydettim.








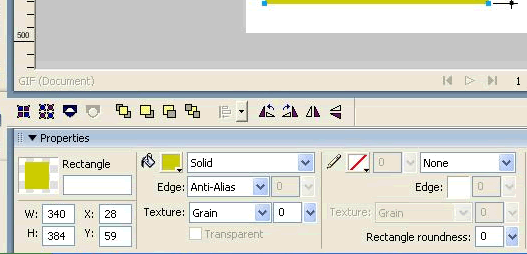
Daha sonra gazete resimlerini 500x500 ebadında bir dörtgen içine gelişigüzel değişik açılarda serpiştirdim. Daha sonra bu serpiştirdiğim resimleri 320x325 ebadında düzgün bir dörtgen olacak şekilde CROP aracı ile kırptım. Yani aşağıdaki gibi düzgün dörtgen bir resim elde ettim. JPEG resim formatında kaydettim.
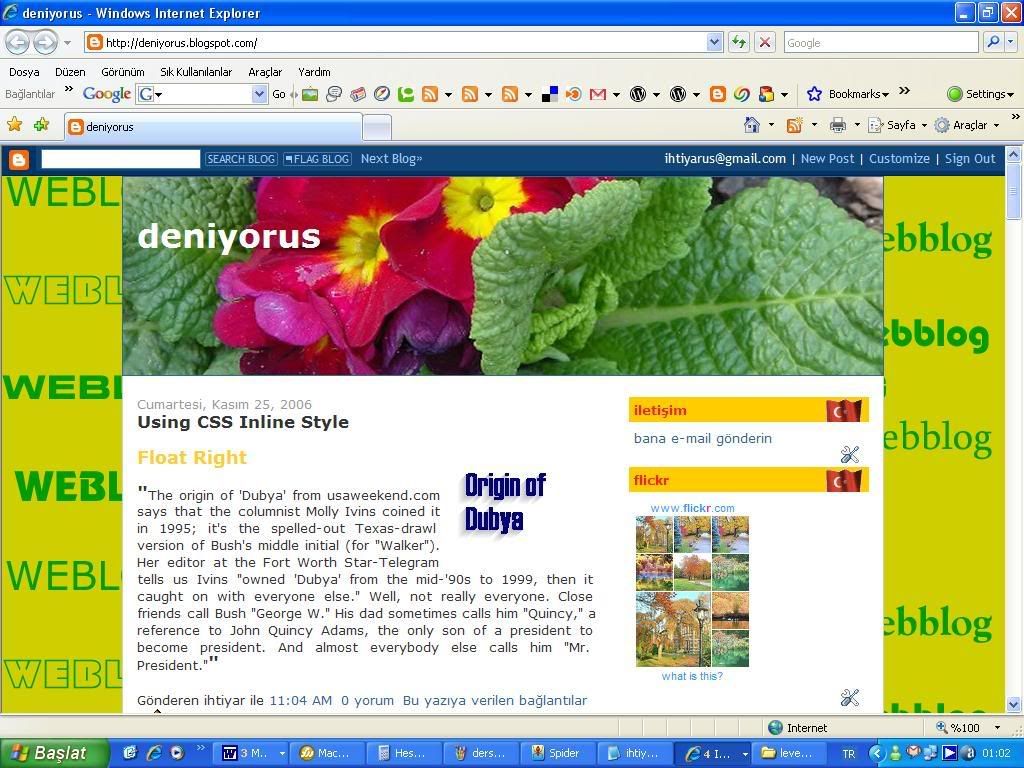
Daha sonra da resimlerimi yüklediğim PHOTOBUCKET sitesine uoload ettim. Yine ordan aldığım Bu resmin URL adresini daha önce anlattığımız gibi CSS kodlarında koymam gereken yere yerleştirdim. Ondan sonra ki İHTİYARUS un aşağıda ki görünümünü elde ettim.