Evet dostlar yine bugün ne zamandır (daha çok wordpress veya typepad) birçok blog da gördüğüm ama nasıl yapıldığını ve acaba tema özelliğimidir? Diye merak ettiğim bir uygulamadan bahsedeceğim. Digg denen sosyal network oluşumunu bilmeyeniniz yok dur sanıyorum. Bilmeyenler de buradan ne olduğunu hem öğrenip hem de buraya üye olabilirler.
Bende şimdi bunu sizlere anlatacağım. Bu düğmeleri sol tarafa veya sağ tarafa hatta altta bir yere koymanız mümkün o artık sizlere kalıyor hatta digg sitesinde daha başka düğme çeşitleri de var. Onlardan herhangi birinide beğeninize göre koyabilirsinizde.
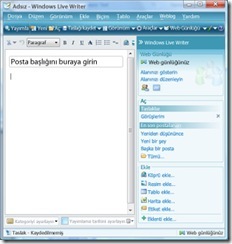
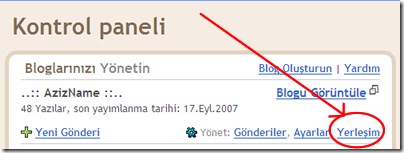
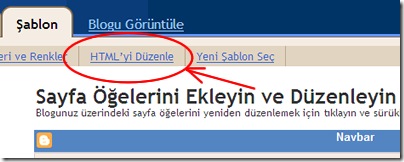
Önce kontrol panelden blogunuzun yerleşim düzenine geçmek için resimdeki yerleşim ibaresine tıklıyoruz. Daha sonra yine aşağıdaki resimde de gösterilen HTML 'yi Düzenle ibaresine tıklıyoruz.
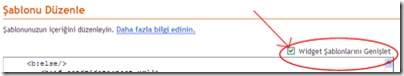
Daha sonra yine aşağıdaki resimde de gösterilen HTML 'yi Düzenle ibaresine tıklıyoruz. Yine daha sonra aşağıdaki resimde de gösterilen Widget Şablonlarını Genişlet ibaresinin yanındaki kutuyu işaretliyoruz.
Yine daha sonra aşağıdaki resimde de gösterilen Widget Şablonlarını Genişlet ibaresinin yanındaki kutuyu işaretliyoruz. Daha sonra aşağıdaki kod bölümündeki seçili ifadeyi tarayıcımızın toolbarındaki düzen menüsünden bu sayfada bul arama kutusuna aşağıdaki kodu aynen yazıp HTML kodları içerisindeki bulunduğu yeri buluyoruz.
Daha sonra aşağıdaki kod bölümündeki seçili ifadeyi tarayıcımızın toolbarındaki düzen menüsünden bu sayfada bul arama kutusuna aşağıdaki kodu aynen yazıp HTML kodları içerisindeki bulunduğu yeri buluyoruz.
| <p><data:post.body/></p> |
Bu seçili kodların üzerine aşağıdaki gibi dolgun siyah yazan kodları aynen kopyalayıp yukarıda ki bulduğumuz kod satırının üstüne aynen yapıştırıyoruz. Aşağıda görüldüğü gibi. Daha sonra şablonumuzu kaydedip yayınlıyoruz.
| <div style='float:right; margin-left:10px;'> |
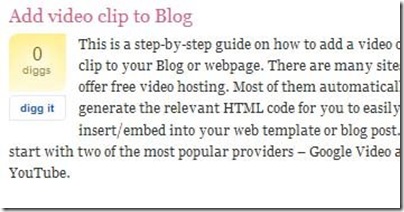
Daha sonra yayınlayıp baktığımızda aşağıdaki gibi görülecektir.
Yok solda olsun derseniz Kod içerisinde aşağıda siyah seçilmiş bölümleri yine aşağıdaki gibi düzelteceksiniz.
| <div style='float:left; margin-right:10px;'> |
Daha sonra yayınla düğmesine basıp aşağıdaki gibi göreceksiniz.
Yok ben aşağıda postun yani yazılarımın altında yayınlansın derseniz de yine kodları aşağıda gösterildiği gibi yukarıda bulduğumuz kod satırının bu sefer altına koyacaksınız.
| <p><data:post.body/></p> |
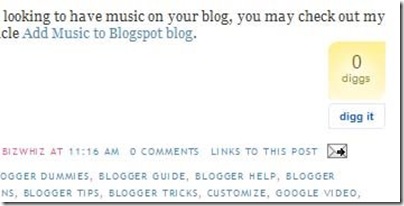
Yayılanmış hali yani butonun aşağıda yer alması da resimde görüldüğü gibi olacaktır.
eğer diğer buradan Digg buton şekillerini ve uygulanış biçimlerini merak ediyorsanızda her ne kadar ingilizce de olsa benim yararlandığım kaynağa buradan da bakabilirsiniz. Bu uygulamalar digg in kendi sitesinde de anlatılıyor ama ben oradaki anlatımı anlamakta biraz zorluk çektim. Sana da çok teşekkür ediyorum emrex. Hepinize kolay gelsin.