Evet dostlar bu gün yine güzel bir konudan yani bununla ilgili nette gezinirken ne zamandır zaten takip ettiğim başarılı gençlerin üç sitesi bahse konu olacak. XHTML ve CSS bilmek bazen de yeterli olmuyor. Zaman zaman rastladığım harika uygulamaların, hiç bilmediğim belki ölmezde yaşarsam mutlaka öğreneceğim WEB sayfalarının PROGRAMLAMA ayağı yani XML, DOM, PHP, MySQL ve AJAX meselesi Nasılda atlamışım.
27 Ağustos 2007
AJAX NEDİR? AJAX TÜRKİYE
21 Ağustos 2007
MESAJ FORMU YAPALIM
Bu gün epeydir nasıl yapabileceğimi düşündüğüm İLETİŞİM FORMU üzerine bir Program keşfettim. Kesinlikle nefis bir alet çok da güzel çalışıyor. Spam tehlikesine de çözüm getirilmiş. Gönderilen mesajlar filitreleniyor. İşin güzel yanı hazır formların yanı sıra kendi formlarınızı kendiniz hazırlayabileceğiniz gibi programın kendi kütüphanesinde hazır e-mail ve kontak formlarda var. Yalnız ufak tefek düzeltmeler gerekiyor. Birkaç aşamadan sonra formu istediğiniz gibi yayınlayabilirsiniz. Programı veren site sizin formunuza birisi mesaj yazıp gönderdiği zaman gönderilen mesaj önce programın sitesine gidiyor spama karşı filitreleniyor daha sonrada sizin postanıza geliyor. Bu iletişim formunun BLOGGER ve WORDPRESS uygulaması da var. Ben size bu İLETİŞİM FORMU ‘nun BLOGGER için olanını nasıl hazırlayıp blogunuza nasıl koyacağınızı aşama aşama anlatacağım. BLOGGER İÇİN
BLOGGER İÇİN
1. Öncelikle buradan formu hazırlayacağımız küçük programı indirip kuracağız.
2. Yine aynı programı aldığımız siteye (acount alacağız) üye olacağız.

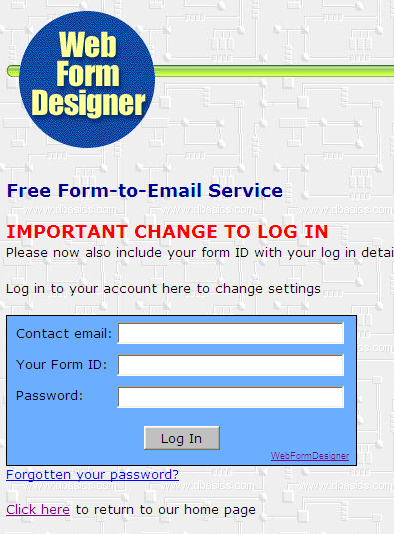
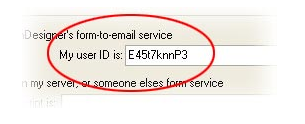
3. Daha sonra e-mailimize gelen (Your Form ID: ) Form ID no’muz ve password ‘ümüzle siteye giriş yapacağız.
4. Siteye girdikten sonra karşınıza gelen hesap formunu dikkatli doldurmanız gerekiyor.
NOT: Ancak burada formu doldurmadan önce bir tane İLETİŞİM FORMU dolduran ziyaretçinin yönlendirileceği teşekkür sayfası birde HATA bildiren sayfa hazırlamanız gerekiyor veya teşekkür yerine tekrar blogunuzun ana sayfasına da yönlendirebilirsiniz. Peki bir teşekkür mesajının yayınlandığı sayfa nerde olacak. Bloggerda böyle bir sayfa hazırlama imkanımız yok. Ne yapabiliriz. Bunun için yine elimizin altında ki bir GOOGLE hizmetinden yararlanacağız. O işlemi de ayrı bir başlıkta aşağıda anlatacağım.
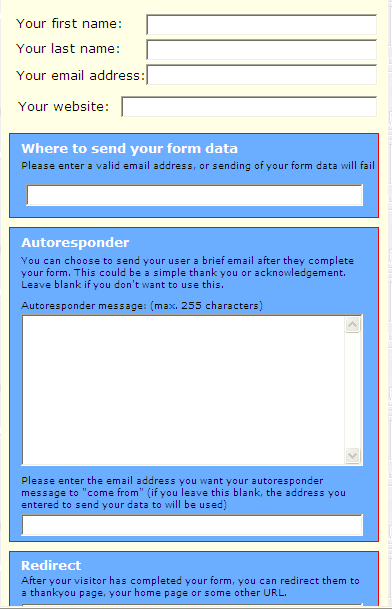
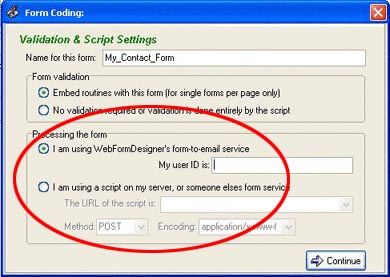
5. Daha sonra dönüp bilgisayarımıza kurduğumuz programı çalıştırıyoruz. Basit bir program. Kütüphanesindeki hazır formları açıp nasıl yapıldığını inceleyin. Bu formları türkçeye çevirip yayınlayabilirsiniz. Formu hazırladıktan sonra resimde görülen CREAT CODE yazan butona basıyoruz. 
Yine resimde görülen MY USER ID: karşısına mailinize gönderilmiş ID inizi resimdeki gibi yazıyorsunuz.  Daha sonra continue düğmesine basıp resimlerdeki gibi düğmeleri işaretliyorsunuz.
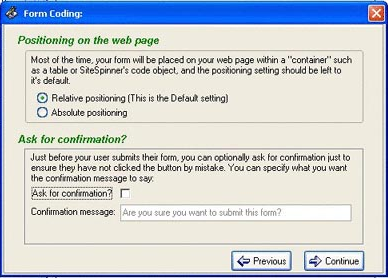
Daha sonra continue düğmesine basıp resimlerdeki gibi düğmeleri işaretliyorsunuz. 



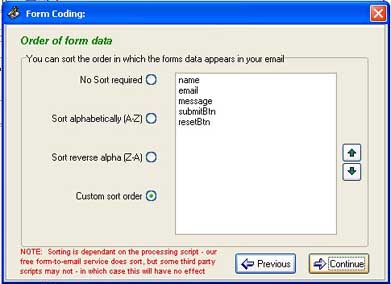
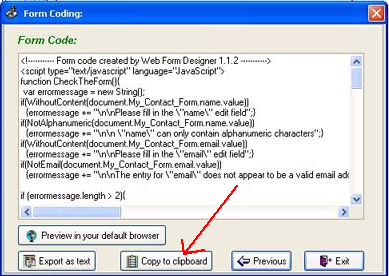
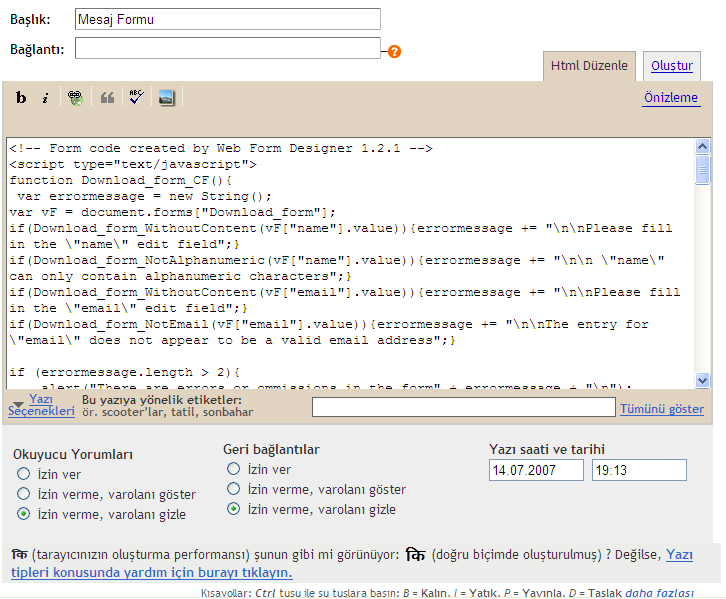
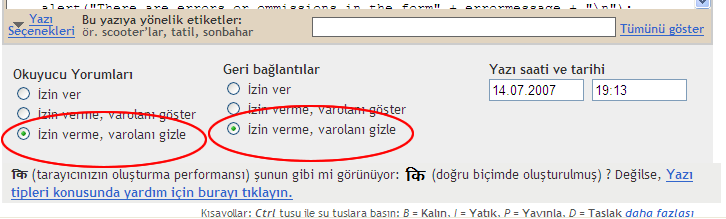
En son geldiğiniz yerde FORM unuzun kod larını göreceksiniz. buradaki Preview in your default browser düğmesine basarsanız tarayıcıda bitmiş halini görebilir ve geriye dönüp gerekli düzeltmeleri yapabilirsiniz. Export as text düğmesine basarak text dosyası olarak kaydedebilirsiniz. Copy to clipboard düğmesine basarak formunuzun kodlarını kopyalabilirsiniz. Biz copy to clipboard düğmesine basacağız. Daha sonra blogumuzu açıp kontrol panelde yeni gönderi linkine basıyoruz. Resimde görüldüğü gibi HTML düzeninde kopyaladığımız kodları yapıştırıyoruz.  İletişim Formunun başlığını yazıyoruz. Aşağıda resimde görüldüğü gibi aşağıda sol köşedeki yazı seçenekleri linkine tıklıyoruz resimdeki daire içindeki seçimleri yapıp yazıyı yayınla tuşuna basıp formumuzu yayınlıyoruz.
İletişim Formunun başlığını yazıyoruz. Aşağıda resimde görüldüğü gibi aşağıda sol köşedeki yazı seçenekleri linkine tıklıyoruz resimdeki daire içindeki seçimleri yapıp yazıyı yayınla tuşuna basıp formumuzu yayınlıyoruz. 
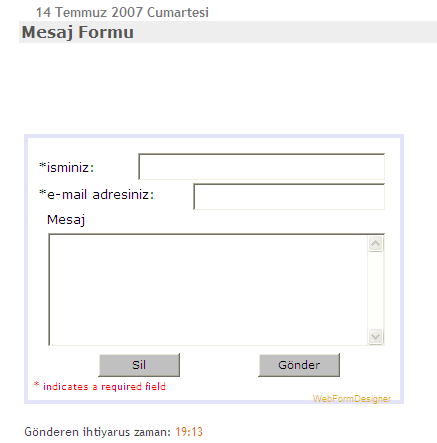
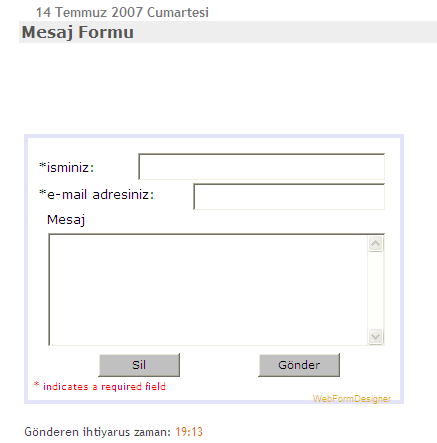
Benim bitmiş Formumun resmi aşağıda. Hepimize geçmiş olsun. Yeni iletişim formunuzu güle güle kullanın...
TEŞEKKÜR VE HATA SAYFALARININ YAPIMI
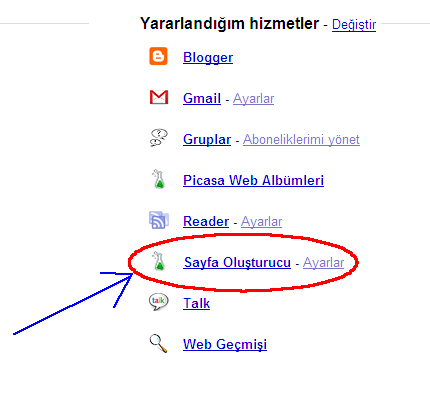
Tarayıcımızda Google ana sayfayı açalım. Sağ üst köşedeki oturum açın linkine tıklayacaksınız. Açılan sayfada resimde görülen aynı köşede bu sefer hesabım linkine tıklayacaksınız. 
Yine açılan sayfada resimde görülen sayfa oluşturucu linkine tıklayacaksınız. 


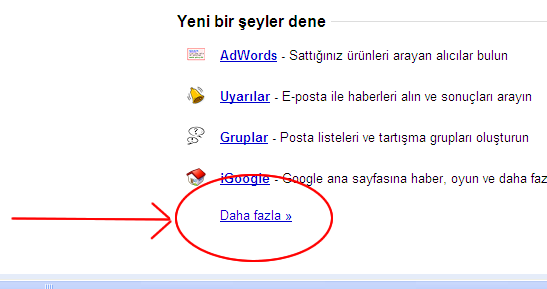
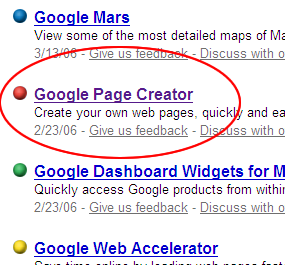
Eğer bu linki göremiyorsanız telaşa kapılmayın sayfanın altında yine resimde görüldüğü gibi daha fazla linkini bulup tıklayacaksınız. Daha sonra açılan sayfada yine resimde görüldüğü gibi Labs linkine tıklayın. Google Page Creator linkini bulup tıklayacaksınız.



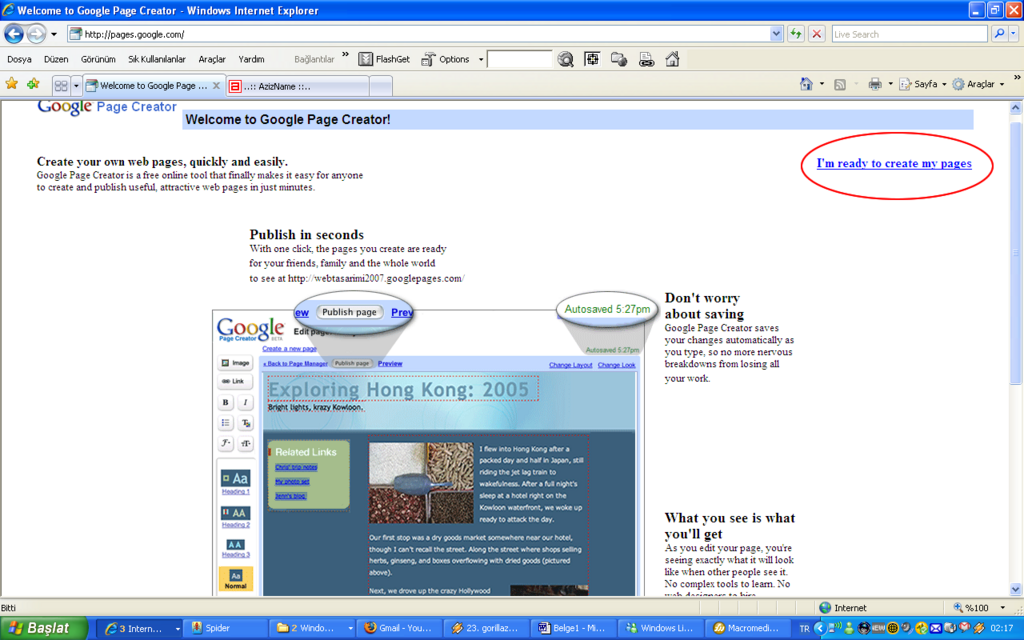
Biraz uzun oldu ama az kaldı. Burada açılan sayfada I'm ready to create my pages düğmesini bulup tıklıyoruz. Gözünüz aydın geldik. Oda ne…! Şimdi karşımıza hazır yapılmayı bekleyen bir web sayfası çıktı. He..he …Evet burada resimlerdeki gibi iki tane basit sayfa hazırlayıp yayınlayacağız. Sonra bunların tarayıcının adres çubuğundaki URL lerini WebFormDesigner sitesindeki acount formunda ilgili yerlere koyacağız. Yani bir TEŞEKKÜR sayfası birde HATA sayfası adreslerini (URL) ilgili yerlerine koyacağız. Evet şimdi İletişim Formu muzu yapıp test edebiliriz. Kolay gelsin. Oh be……

NOT: Acount formu İngilizce olduğundan bende İngilizce bilmediğimden buradaki online tercüme sitesinden yararlandım sizinde denemenizi tavsiye ederim. Çok güleceksiniz……! he he…..!Sayfaları yaptığımız google daki yere istediğiniz kadar resim, video, mp3, doc, v.s. dosya yükleyebilirsiniz Kapasite 100 Mb a kadar aklınızda bulunsun. Yükledikten sonra dosya üstüne tıklayıp tarayıcıdaki adresleri ile de bu dosyaları blogunuzda bir download listesi oluşturup dostlarınızla paylaşabilirsiniz.
BU FORMUN RESMİ
AHANDA BURADAKİ DE ÇALIŞAN KENDİSİ
BANA BURADAN MESAJ GÖNDEREBİLİRSİNİZ...
14 Ağustos 2007
YENİ CSS KAYNAKLARI
Bir süredir yerleşmeye çalıştığım KÖYCEĞİZ cennetinde kalan hayatımı devam ettireceğim derken en çok kullandığım vücudumun bir uzvu gibi olmuş pc imi Ankarada oğluma bırakıp geldiğimden pc im yoktu. Epeyce araştırma ve uğraşlardan sonra en nihayet bir loptop yani diz üstü bilgisayar edindim. Tabiki internet bağlantım da yoktu. Tam internet bağlantısı edindim diye sevinirken varolan internet bağlantısını ortak kullandığım komşum Çinliler bir iken kısa bir sürede karınca gibi çoğalıp tüm apart oteli istila ettiler. Bende bu yüzden internet bağlantısını ortak kullanma anlaşmasını fesh etmek durumunda kalıp var olan bağlantıyı onlara terk etmek zorunda kaldım. Bir haftalık uğraş sonunda kendime ait özel bir telefon hattı ve ADSL aboneliği edindim nihayet bugün dalavereci ve sahtekar servis elemanı gelip 5 dakikada bağlantımı yapıp hediye olarak gelen WİRELESS ADSL MODEMİMİ kurup gitti. Bende çocuklar gibi bayram ettim. Bu arada bütün bunlar olurken ikinci sevinci yaşadım. Belçika’da yaşayan kavgalı ve küs olduğum kızım Belçikalı eşiyle birlikte çat kapı geldiler. Tabii büyük sürpriz oldu benim için çifte sevinç yaşadım bugün. Anlayacağınız bugün çocuklar gibi şendim. Damadımla karşılıklı rakı içtik. Kızım dediki damadını da türk yapıp kendine benzettin. He he…neyse kel alaka konuları bırakıp sadede gelelim. Epey ara verdiğim HTML celere yeniden devam edelim. Bu günkü konumuz CSS. yeni CSS kaynakları keşfettim. Bu kaynakları cssjuice.com listelemiş. 20 adet online css aracına buradan ulaşabilirsiniz. Listelenmiş kaynakların popüler ve iyi bir tasarıma sahip olanları seçilmiş. Ayrıca burada css box, css navigation menüleri ve daha bir çok kaynak aynı şekilde listelenmiş. Yani analayacağınız css konusunda buradan istemediğiniz kadar kaynağa ulaşmanız mümkün. Eminim css üzerine bir şeyler öğrenmek isteyenler buradan epeyce yararlanacaklar ve dakikalarca ayrılamayacaklar. Ben saatlerce kurcaladım. Önümüzdeki günlerde buradan ulaştığım bazı kaynaklardaki kolay olan uygulamalardan bazılarını sizlere yine buradan anlatacağım.

-
BLOGGER’da Devamını Oku >> nasıl yapılır? Bu gün onu anlatacağım. D ostlar bu gün burada çok önceleri 14.Temmuz.2006 da yazmış old...
-
B u gün epeydir nasıl yapabileceğimi düşündüğüm İLETİŞİM FORMU üzerine bir Program keşfettim. Kesinlikle nefis bir alet çok da güzel çalışıy...



