Bu gün epeydir nasıl yapabileceğimi düşündüğüm İLETİŞİM FORMU üzerine bir Program keşfettim. Kesinlikle nefis bir alet çok da güzel çalışıyor. Spam tehlikesine de çözüm getirilmiş. Gönderilen mesajlar filitreleniyor. İşin güzel yanı hazır formların yanı sıra kendi formlarınızı kendiniz hazırlayabileceğiniz gibi programın kendi kütüphanesinde hazır e-mail ve kontak formlarda var. Yalnız ufak tefek düzeltmeler gerekiyor. Birkaç aşamadan sonra formu istediğiniz gibi yayınlayabilirsiniz. Programı veren site sizin formunuza birisi mesaj yazıp gönderdiği zaman gönderilen mesaj önce programın sitesine gidiyor spama karşı filitreleniyor daha sonrada sizin postanıza geliyor. Bu iletişim formunun BLOGGER ve WORDPRESS uygulaması da var. Ben size bu İLETİŞİM FORMU ‘nun BLOGGER için olanını nasıl hazırlayıp blogunuza nasıl koyacağınızı aşama aşama anlatacağım. BLOGGER İÇİN
BLOGGER İÇİN
1. Öncelikle buradan formu hazırlayacağımız küçük programı indirip kuracağız.
2. Yine aynı programı aldığımız siteye (acount alacağız) üye olacağız.

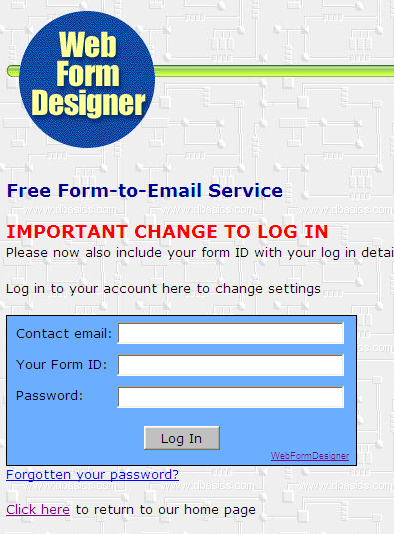
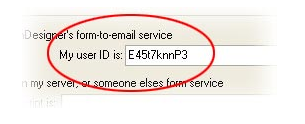
3. Daha sonra e-mailimize gelen (Your Form ID: ) Form ID no’muz ve password ‘ümüzle siteye giriş yapacağız.
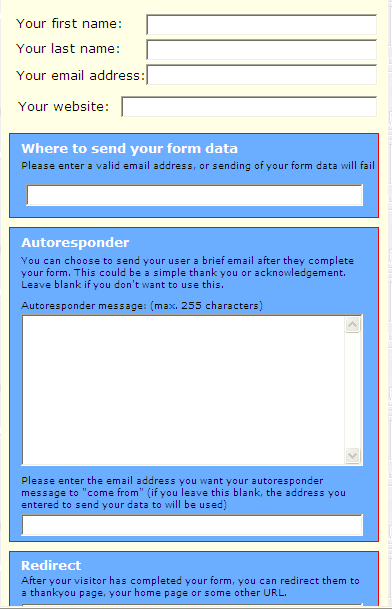
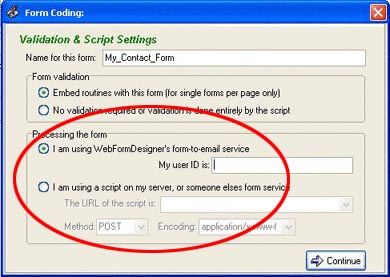
4. Siteye girdikten sonra karşınıza gelen hesap formunu dikkatli doldurmanız gerekiyor.
NOT: Ancak burada formu doldurmadan önce bir tane İLETİŞİM FORMU dolduran ziyaretçinin yönlendirileceği teşekkür sayfası birde HATA bildiren sayfa hazırlamanız gerekiyor veya teşekkür yerine tekrar blogunuzun ana sayfasına da yönlendirebilirsiniz. Peki bir teşekkür mesajının yayınlandığı sayfa nerde olacak. Bloggerda böyle bir sayfa hazırlama imkanımız yok. Ne yapabiliriz. Bunun için yine elimizin altında ki bir GOOGLE hizmetinden yararlanacağız. O işlemi de ayrı bir başlıkta aşağıda anlatacağım.
5. Daha sonra dönüp bilgisayarımıza kurduğumuz programı çalıştırıyoruz. Basit bir program. Kütüphanesindeki hazır formları açıp nasıl yapıldığını inceleyin. Bu formları türkçeye çevirip yayınlayabilirsiniz. Formu hazırladıktan sonra resimde görülen CREAT CODE yazan butona basıyoruz. 
Yine resimde görülen MY USER ID: karşısına mailinize gönderilmiş ID inizi resimdeki gibi yazıyorsunuz.  Daha sonra continue düğmesine basıp resimlerdeki gibi düğmeleri işaretliyorsunuz.
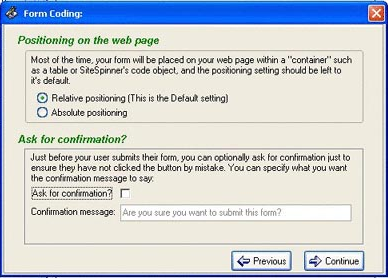
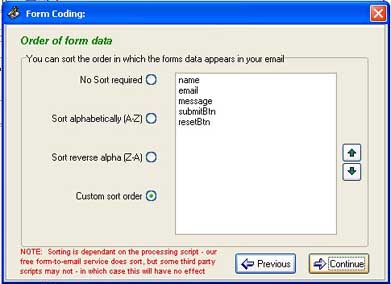
Daha sonra continue düğmesine basıp resimlerdeki gibi düğmeleri işaretliyorsunuz. 



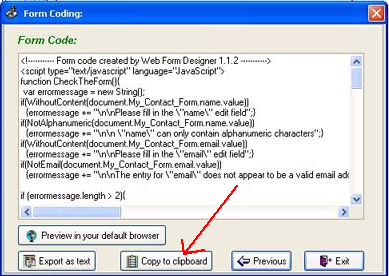
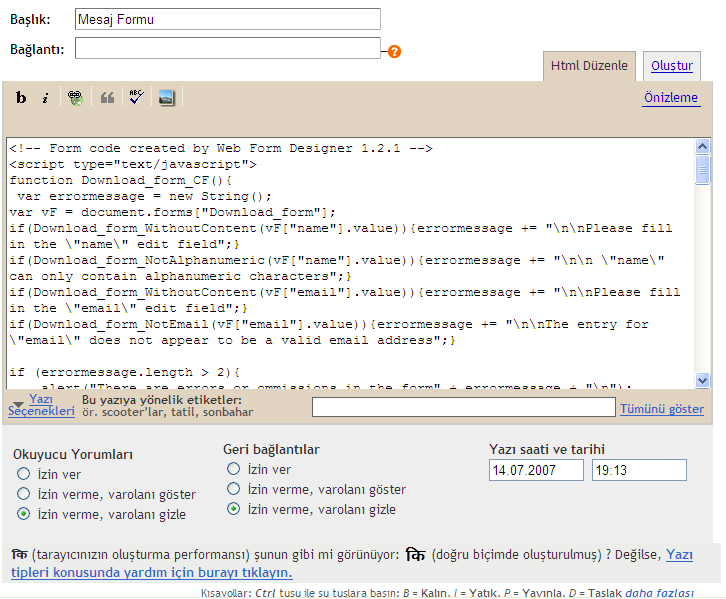
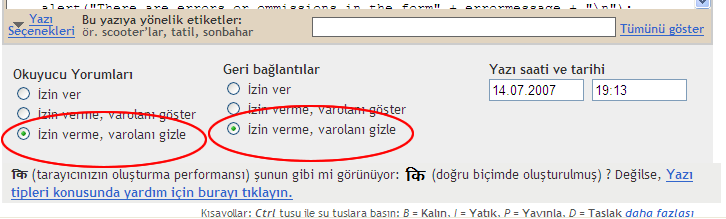
En son geldiğiniz yerde FORM unuzun kod larını göreceksiniz. buradaki Preview in your default browser düğmesine basarsanız tarayıcıda bitmiş halini görebilir ve geriye dönüp gerekli düzeltmeleri yapabilirsiniz. Export as text düğmesine basarak text dosyası olarak kaydedebilirsiniz. Copy to clipboard düğmesine basarak formunuzun kodlarını kopyalabilirsiniz. Biz copy to clipboard düğmesine basacağız. Daha sonra blogumuzu açıp kontrol panelde yeni gönderi linkine basıyoruz. Resimde görüldüğü gibi HTML düzeninde kopyaladığımız kodları yapıştırıyoruz.  İletişim Formunun başlığını yazıyoruz. Aşağıda resimde görüldüğü gibi aşağıda sol köşedeki yazı seçenekleri linkine tıklıyoruz resimdeki daire içindeki seçimleri yapıp yazıyı yayınla tuşuna basıp formumuzu yayınlıyoruz.
İletişim Formunun başlığını yazıyoruz. Aşağıda resimde görüldüğü gibi aşağıda sol köşedeki yazı seçenekleri linkine tıklıyoruz resimdeki daire içindeki seçimleri yapıp yazıyı yayınla tuşuna basıp formumuzu yayınlıyoruz. 
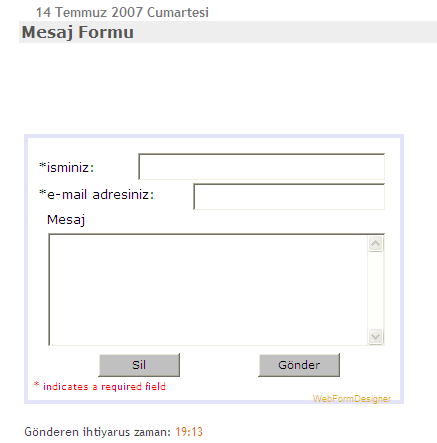
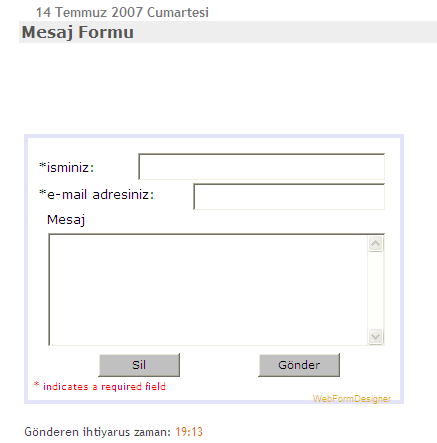
Benim bitmiş Formumun resmi aşağıda. Hepimize geçmiş olsun. Yeni iletişim formunuzu güle güle kullanın...
TEŞEKKÜR VE HATA SAYFALARININ YAPIMI
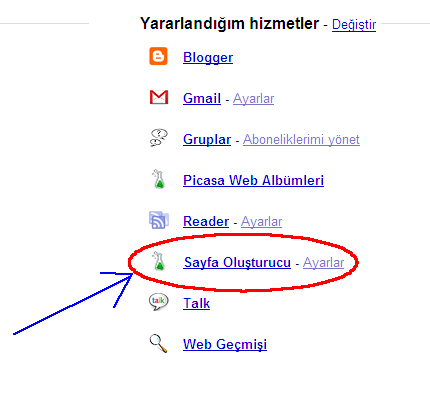
Tarayıcımızda Google ana sayfayı açalım. Sağ üst köşedeki oturum açın linkine tıklayacaksınız. Açılan sayfada resimde görülen aynı köşede bu sefer hesabım linkine tıklayacaksınız. 
Yine açılan sayfada resimde görülen sayfa oluşturucu linkine tıklayacaksınız. 


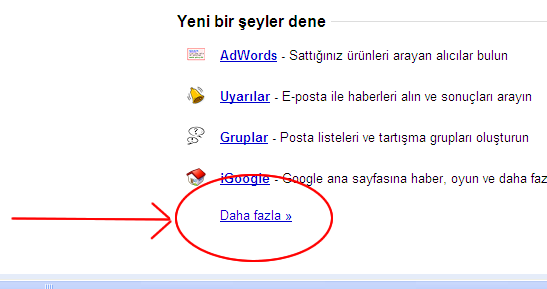
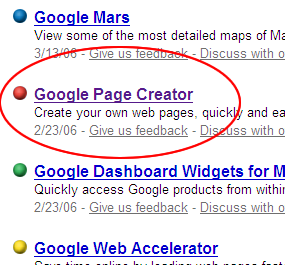
Eğer bu linki göremiyorsanız telaşa kapılmayın sayfanın altında yine resimde görüldüğü gibi daha fazla linkini bulup tıklayacaksınız. Daha sonra açılan sayfada yine resimde görüldüğü gibi Labs linkine tıklayın. Google Page Creator linkini bulup tıklayacaksınız.



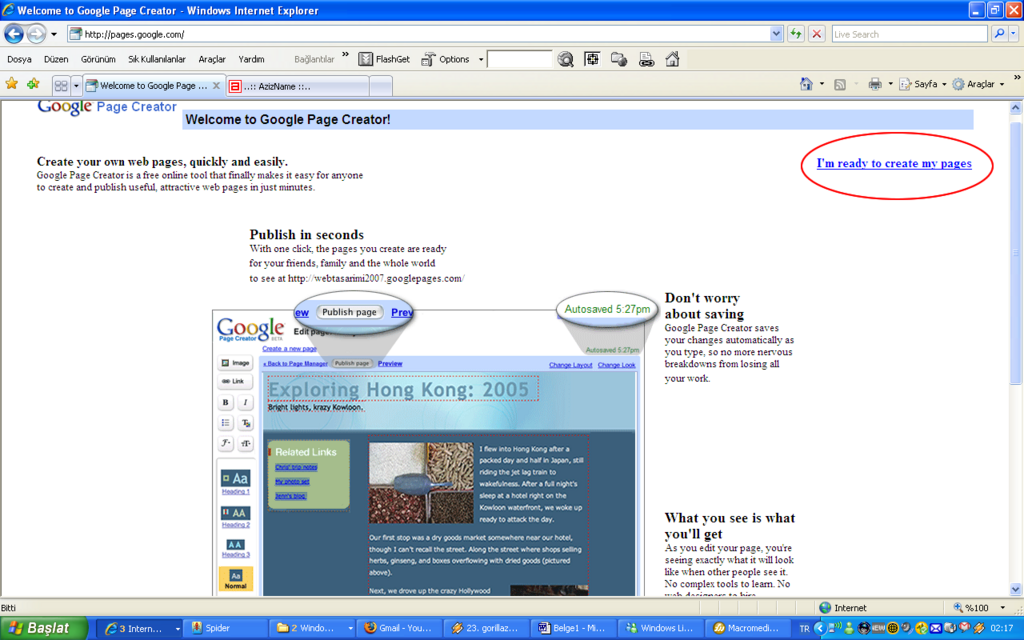
Biraz uzun oldu ama az kaldı. Burada açılan sayfada I'm ready to create my pages düğmesini bulup tıklıyoruz. Gözünüz aydın geldik. Oda ne…! Şimdi karşımıza hazır yapılmayı bekleyen bir web sayfası çıktı. He..he …Evet burada resimlerdeki gibi iki tane basit sayfa hazırlayıp yayınlayacağız. Sonra bunların tarayıcının adres çubuğundaki URL lerini WebFormDesigner sitesindeki acount formunda ilgili yerlere koyacağız. Yani bir TEŞEKKÜR sayfası birde HATA sayfası adreslerini (URL) ilgili yerlerine koyacağız. Evet şimdi İletişim Formu muzu yapıp test edebiliriz. Kolay gelsin. Oh be……

NOT: Acount formu İngilizce olduğundan bende İngilizce bilmediğimden buradaki online tercüme sitesinden yararlandım sizinde denemenizi tavsiye ederim. Çok güleceksiniz……! he he…..!Sayfaları yaptığımız google daki yere istediğiniz kadar resim, video, mp3, doc, v.s. dosya yükleyebilirsiniz Kapasite 100 Mb a kadar aklınızda bulunsun. Yükledikten sonra dosya üstüne tıklayıp tarayıcıdaki adresleri ile de bu dosyaları blogunuzda bir download listesi oluşturup dostlarınızla paylaşabilirsiniz.
BU FORMUN RESMİ
AHANDA BURADAKİ DE ÇALIŞAN KENDİSİ
BANA BURADAN MESAJ GÖNDEREBİLİRSİNİZ...
21 Ağustos 2007
MESAJ FORMU YAPALIM
Kaydol:
Kayıt Yorumları (Atom)
-
D ostlar bugün buraya yine yazacak nefis şeyler keşfettim. Belki bazılarınızın haberi vardır ama ben bu yazıyı bu olaydan haberi olm...
-
BLOGGER’da Devamını Oku >> nasıl yapılır? Bu gün onu anlatacağım. D ostlar bu gün burada çok önceleri 14.Temmuz.2006 da yazmış old...




2 yorum:
Bu siteye nasıl üye olacağız onu resimlerle anlatırmısınız?
aynen!
Yorum Gönder